
Want to know how much website downtime costs, and the impact it can have on your business?
Find out everything you need to know in our new uptime monitoring whitepaper 2021








[lead]As a direct result of feedback received from our users in the latest customer Survey (January 2016) we’ve been busy working on the features and improvements you’ve asked for. Today we’re happy to announce the first of these new features; ‘Page Speed Monitoring’.[/lead]
This new feature is being offered to all our paid users, and with no limits so if you already have a paid plan you can start using Page Speed Monitoring right away
StatusCake Page Speed Monitoring uses a chrome instance and loads all the content from your site, external and internal. This means what you see is what your customers get. Each test is performed using dedicated bandwidth resources at 250kb/s.
We know that uptime is only half the battle, if your site isn’t performing how it should be then you’ll lose visitors, and even more importantly your brand reputation will be damaged” – Daniel Clarke, StatusCake CTO

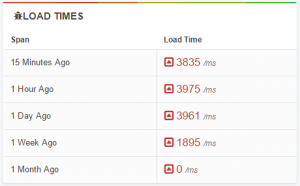
We store all page load times indefinitely for all users so you can dive into your historic performance to see if you’re moving in the right direction. You can dive in and find out the load time, page size, requests made (and then drill into each request) and even the content type distribution.
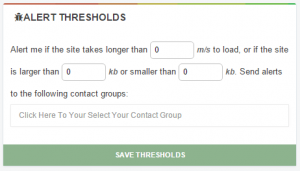
Of course being able to dive into historic data is only half the battle – StatusCake Page Speed Monitoring allows you to set trigger thresholds on metrics such as page load time and Page Size and then get alerted via your pre-existing contact groups.
[themo_button text=”Give Page Speed a Try, Sign Up Now” url=”https://www.statuscake.com/pagespeed-monitoring” type=”standard”]
Share this

3 min read IPFS is a game-changer for decentralised storage and the future of the web, but it still requires active monitoring to ensure everything runs smoothly.

3 min read For any web developer, DevTools provides an irreplaceable aid to debugging code in all common browsers. Both Safari and Firefox offer great solutions in terms of developer tools, however in this post I will be talking about the highlights of the most recent features in my personal favourite browser for coding, Chrome DevTools. For something

6 min read There has certainly been a trend recently of using animations to elevate user interfaces and improve user experiences, and the more subtle versions of these are known as micro animations. Micro animations are an understated way of adding a little bit of fun to everyday user interactions such as hovering over a link, or clicking

2 min read Read about the latest websites that have experienced downtime including Netflix, Twitter, Facebook and more inside!

2 min read Read about how Google suffered an outage due to the soaring temperatures in the UK in July and how they rectified it right here!

3 min read See the results of our website downtime survey to see some of the most shocking and surprising stats! You won’t be disappointed.
Find out everything you need to know in our new uptime monitoring whitepaper 2021