SSL certificates are the key to customer trust
Expired SSL certificates can be a nightmare. The standard term for a certificate can extend way beyond a year and some certificates can have shorter terms. That's why we've got SSL monitoring in place so you don't have to remember when it expires.
Processing transactions, search rankings and a negative customer impression are just some of the issues caused by forgetting to renew an SSL certificate.


Get ahead of the game with renewal alerts
You’re often the last to find out about SSL issues. Not anymore. We'll alert you before your certificate expires. See your certificate's start/end dates and set an alert for 1, 14 and 30 days before the expiry.
How do I set up SSL monitoring?SSL monitoring that gives you an SSL score
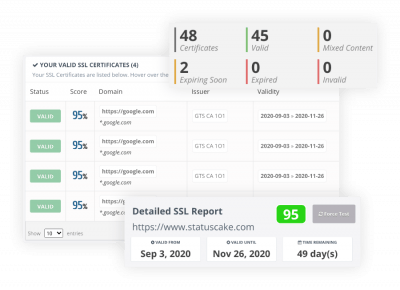
Using the StatusCake SSL algorithm, we'll send you an SSL report, scoring you on your certificate setup. This allows you to see if there are any issues you can address.


Simple SSL set up
Set-up couldn’t be easier; just add the URL you’d like to monitor. Your SSL certificates will be monitored and you’ll be alerted if anything is wrong. Simple.
See how to get started with StatusCakeWe support alerts on 14 different platforms, including...
Google SSO & StatusCake
Online security is more important than ever, and that’s why we’ve made it our mission at StatusCake to ensure our customers’ accounts are kept safe & secure on our platform.
To help this further we’ve recently released Google Single Sign On! The biggest plus point? No more pesky passwords to remember! The cherry on top is that Google SSO is available for ALL of our customers.Use Google SSO on your account by signing up today or updating your details

Knowledge base
Useful articles relating to StatusCake SSL Monitoring
SSL Monitoring: Common issues & what to do about them
Blog posts
The latest StatusCake SSL Monitoring blog posts