StatusCake supports POST checks with a payload of POST Data. These types of checks are supported on all HTTP tests. To setup a POST check create a normal HTTP check and on the 2nd page of the setup (or update page) on the Test Settings tab scroll down until you find the Form Post textarea.
If you insert anything in this text area your request will turn from being a standard GET to a POST request; these can be used for anything including submitting logins on HTML forms or sending additional data along with the check.
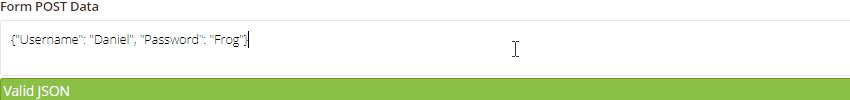
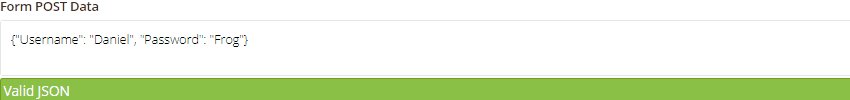
The required data format for the POST data is JSON. As you type our system will validate if you have inserted valid JSON or not. If you don’t know JSON then it’s a simple enough markup to use.
First ensure you wrap everything in brackets { } and then add keys (form names) and values (form values) separated by :, with each individual item separated by a comma. In the majority of cases you will need to wrap your key and value with quotation marks. See below for an example
{“Username”: “Daniel”, “Password”: “Frog”}